Case Study: FordPass HMI Challenge.
Streamlining Trip Filtering for In-Car Infotainment
01 | The Sprint Challenge
Timeline: 8-Hour Rapid Design Challenge The Brief: Design a feature for the FordPass in-car infotainment system that allows users to filter and retrieve historical journey data (mileage, fuel costs, and duration) for quarterly expense reporting.
The User (Peter): A tech-savvy professional who needs to differentiate between business and personal trips to submit accurate invoices.
Role: UX Designer (Challenge Participant)
Platform: In-Car Infotainment (HMI)
Tools: Analog Sketching, Figma (Wireframing)
Focus: Productivity, Data Filtering, Safety Constraints
*HMI* = (HMI - Human Machine Interface).
02 | Rapid Discovery & Ideation
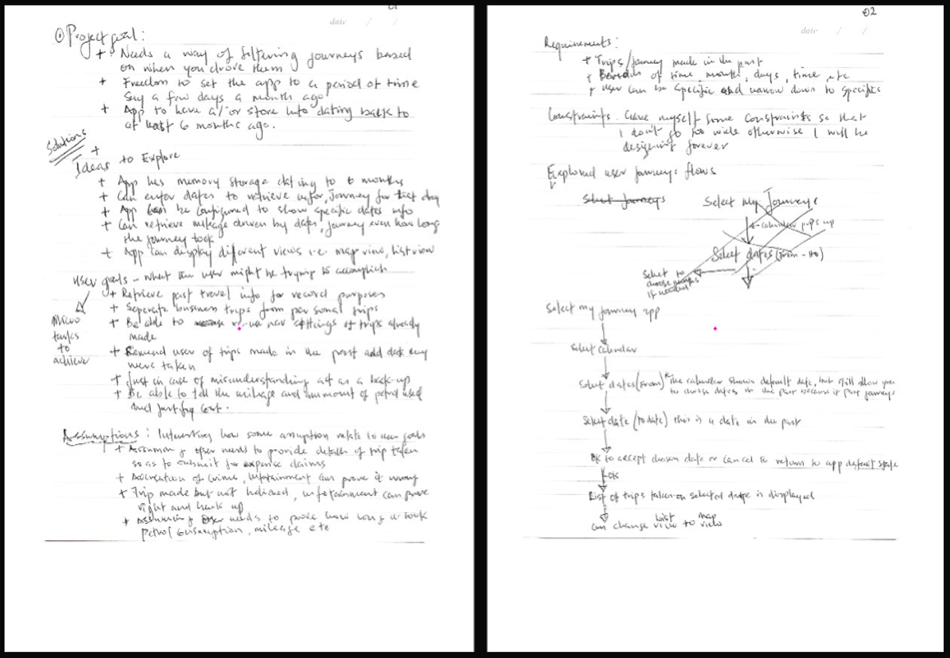
Working within an 8-hour constraint, I utilized a "Helicopter View" approach, moving quickly from messy ideation to structured requirements.
Notebook Ideation: I used physical sketching to explore directions without digital constraints. This allowed me to map user goals (e.g., retrieving 6 months of data) against technical constraints (e.g., vehicle must be stationary).
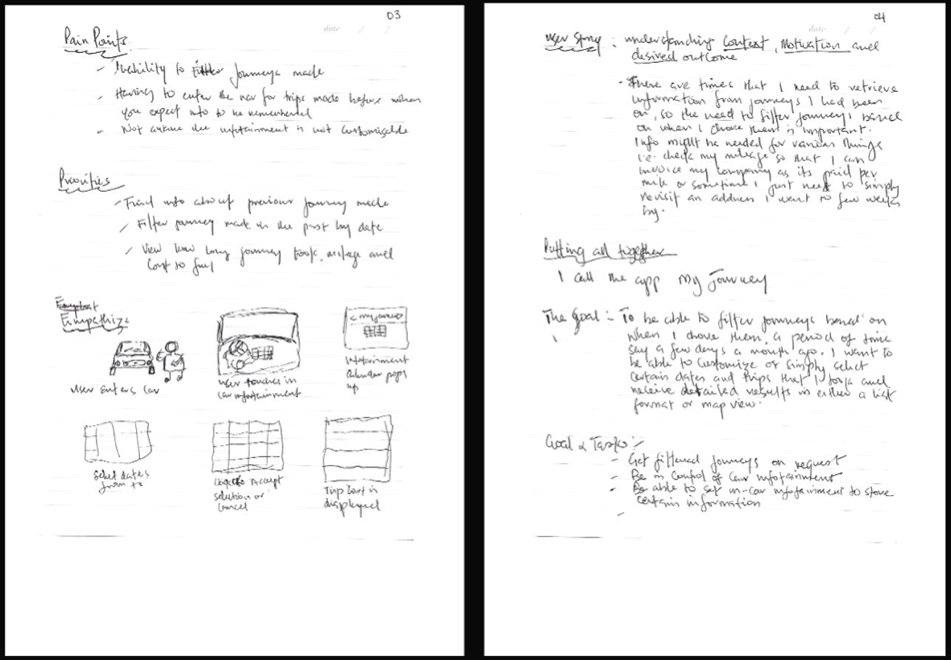
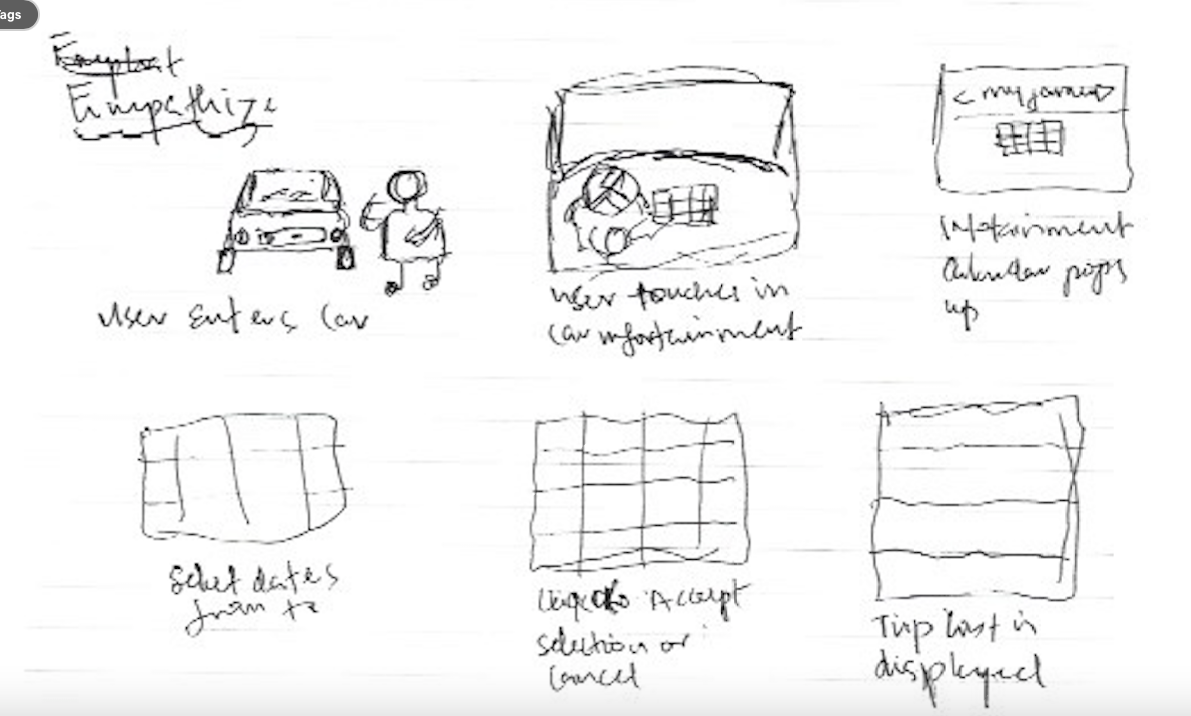
Empathy Mapping: I identified Peter's primary pain points: the frustration of manual note-taking and the "lost" feeling when navigating complex in-car menus.
03 | Strategic Constraints & Trade-offs
In a rapid challenge, deciding what not to build is as important as the feature itself.
The Safety-First Constraint
The Decision: Journey filtering is strictly disabled while the vehicle is in motion.
The Logic: Prioritizing driver safety over feature access, ensuring the system never becomes a distraction.
Functional Trade-offs
Past over Future: I focused exclusively on historical data. Future trip planning was excluded to keep the MVP lean and goal-oriented.
Zero-Barrier Entry: No account creation or login required. The system recognizes the driver immediately upon ignition to provide a "Seamless A-to-B" experience.
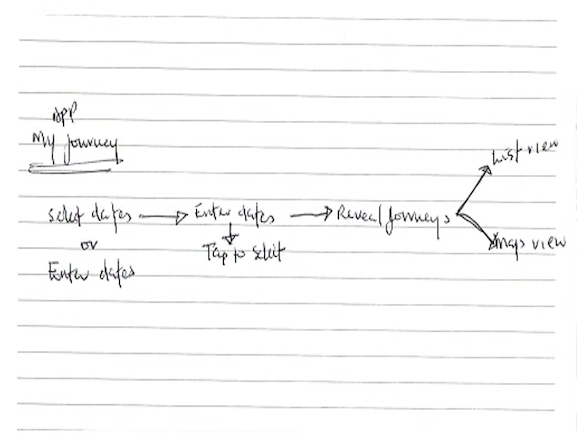
04 | The User Flow: A Linear Diary
I refined the app flow by removing unnecessary opt-in steps, moving from a complex branch system to a linear diary experience.
Entry: Peter taps the Calendar icon on the stationary infotainment screen.
Filter: He selects a "From" and "To" date range. The system provides visual feedback by graying out selected periods.
Reviewed:
Review: A detailed list appears showing mileage, duration, and fuel costs.
Action: Peter switches between List and Map views to verify client locations and completes his invoice.
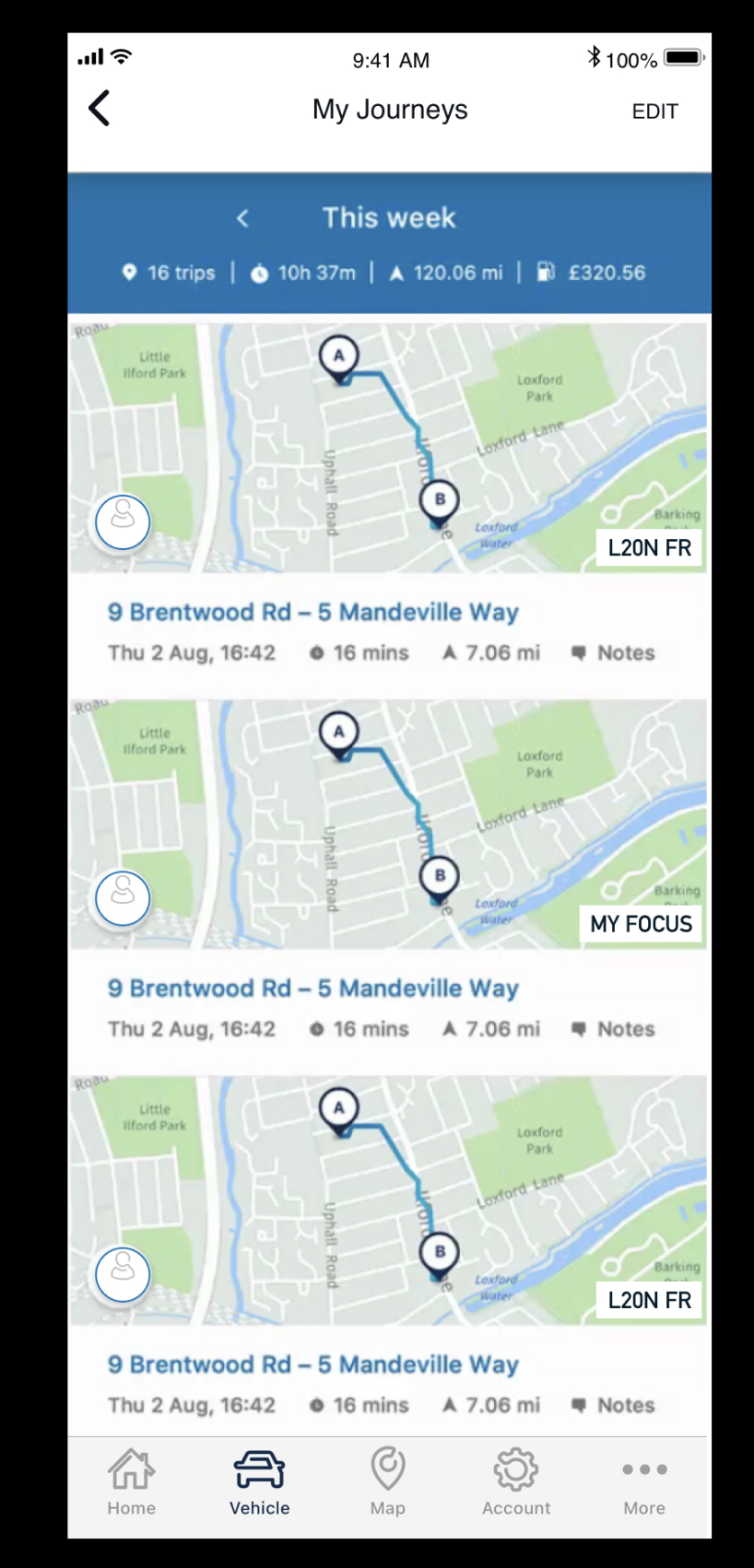
05 | Low-Fidelity Wireframes
The wireframes focus on Information Architecture (IA) and Legibility, which are critical for in-car environments where buttons must be large and "tappable."
Key Features designed:
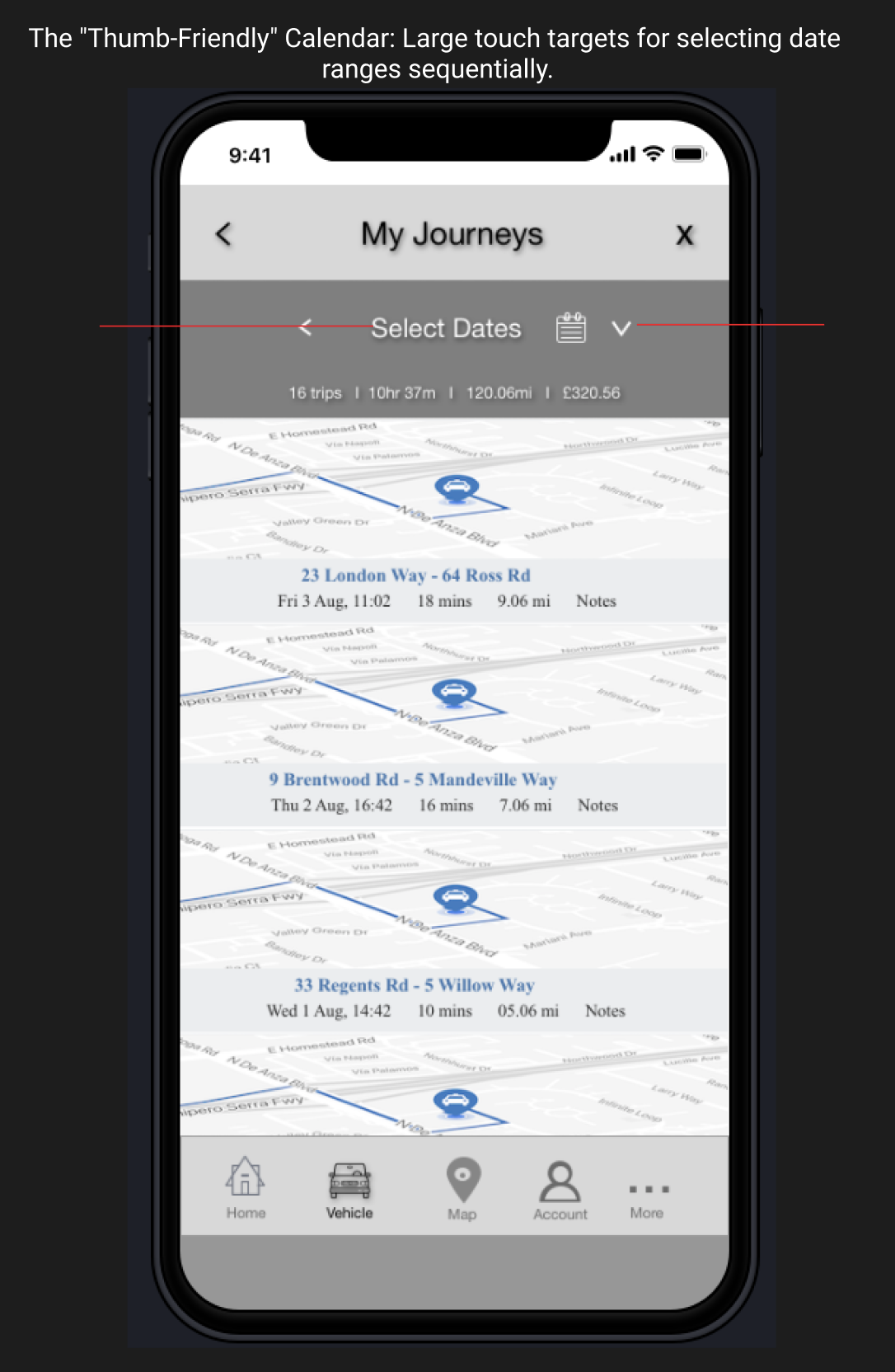
The "Thumb-Friendly" Calendar: Large touch targets for selecting date ranges sequentially.
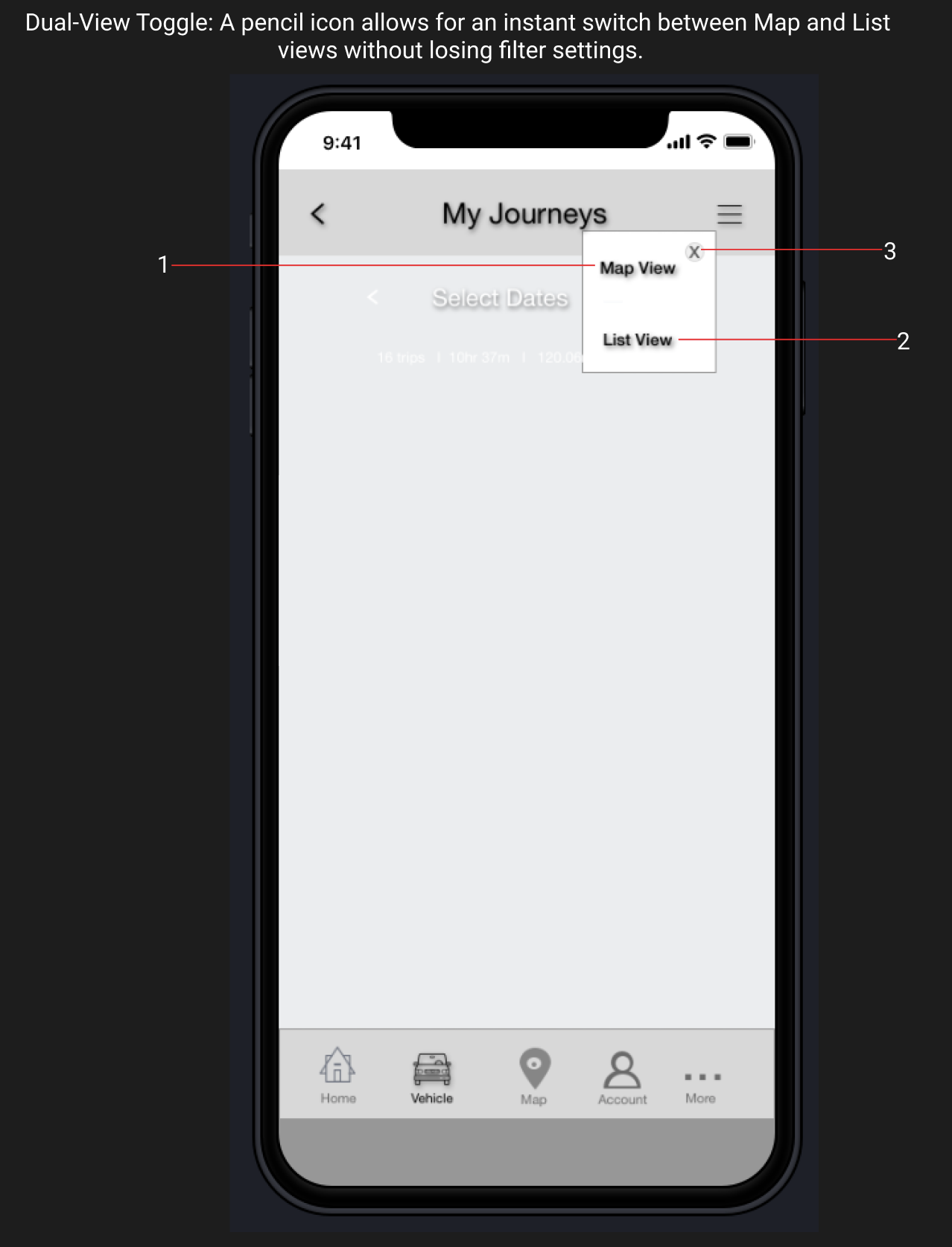
Dual-View Toggle: A pencil icon allows for an instant switch between Map and List views without losing filter settings.
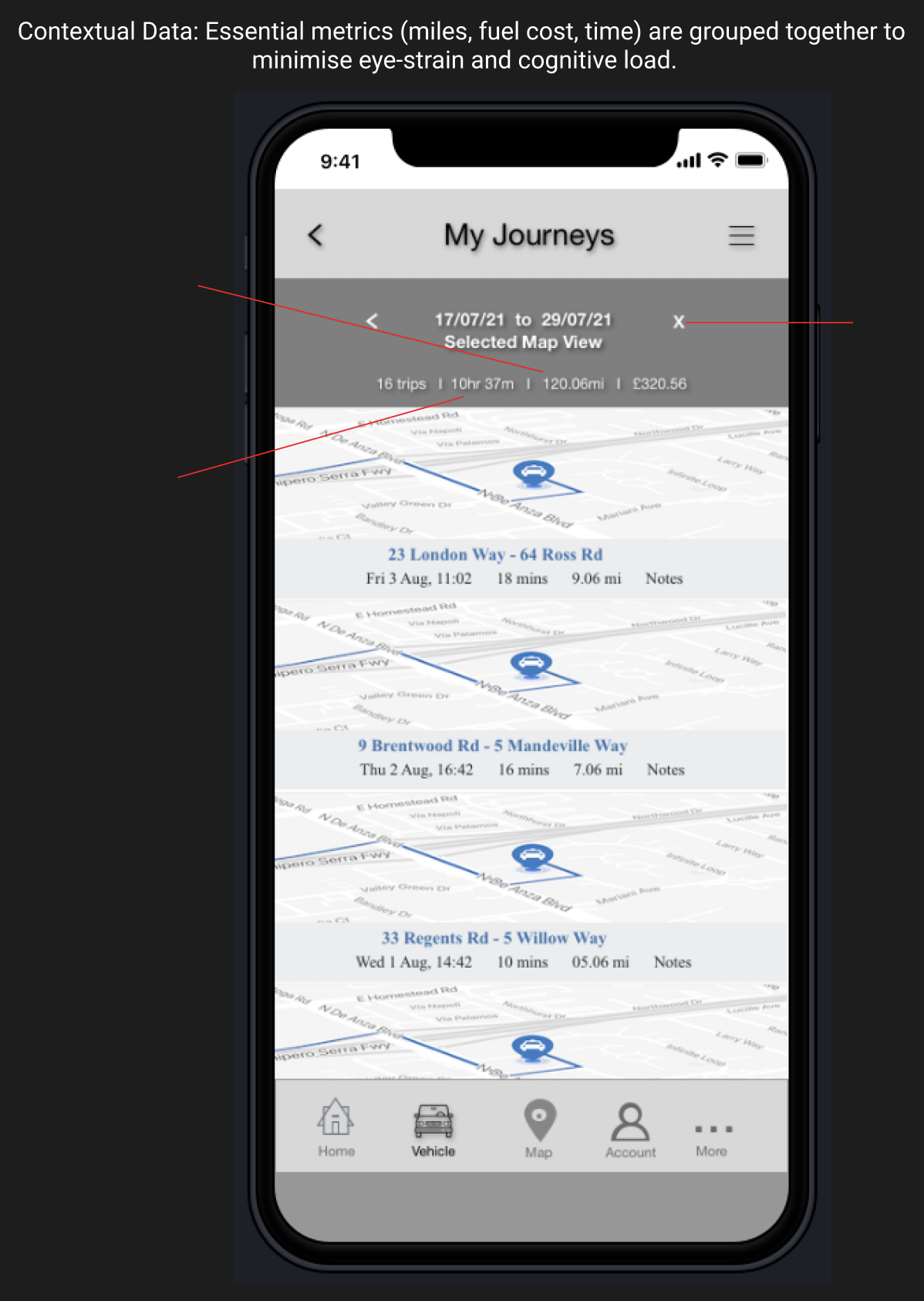
Contextual Data: Essential metrics (miles, fuel cost, time) are grouped to minimize eye strain and cognitive load.
06 | Reflections
This 8-hour challenge demonstrated my ability to:
Design for HMI: Understanding the specific constraints of vehicle hardware (stationary vs. motion).
Prioritize UX under Pressure: Focusing on Peter’s primary goal, expense reporting over "feature creep."
Maintain Clarity: Translating my "Picasso-inspired" notebook scribbles into a logical, high-performing user flow.